WordPress 近日发布的最新版本把经典小工具也改成了块编辑器小工具,也就是说后台的小工具就默认是块编辑器的界面样式,让我们这些使用经典小工具的太不习惯了,官方也推出了一款自己开发的插件来恢复经典小工具,那就是 Classic Widgets ,安装 Classic Widgets 后直接就可以恢复WordPress经典小工具,不过代码可以解决的问题,为什么需要使用插件呢,今天李跳跳为大家分享第二个方法“WordPress纯代码恢复经典小工具”。

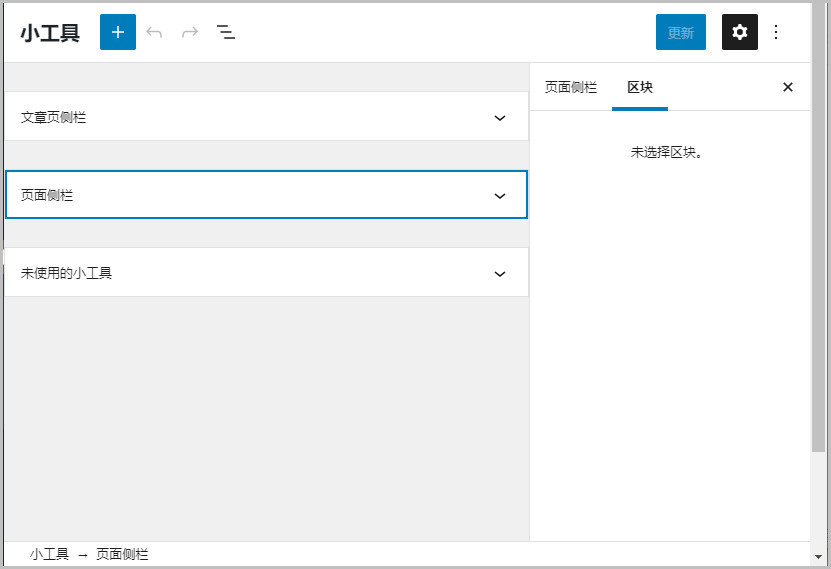
古腾堡小工具区块编辑器模式

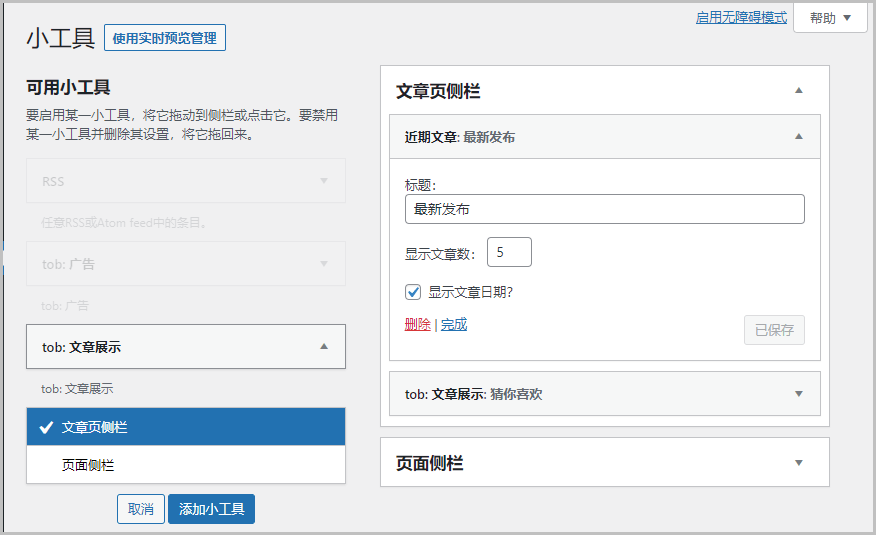
小工具经典编辑器模式
如果不适应这个小工具古腾堡区块编辑器模式,李跳跳提供了两个解决方法!
解决方法1
后台 > 插件 > 搜索安装:Classic Widgets > 启用插件即可
解决方法2
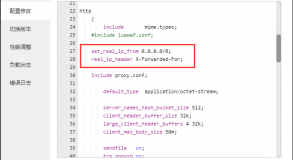
将下面代码添加到当前主题函数模板functions.php中,即可恢复经典小工具
// 切换小工具经典编辑器
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );